Project #2: Mars Commander
The game mechanic in Humongous Entertainment’s Moonbase Commander is great. It is a fantastic hybrid of strategy and timing-based skill that has sadly not been explored further. Let’s fix that.
Definition
Each player controls a hub that can launch out new hubs or any number of other units and projectiles. When launching a new unit from a hub the player is given a rising power meter and needs to press “Launch” when they think the power meter is at a good spot. Moonbase Commander was a relatively long turn-based game for 1-8 players on a local network. This project is a fast-paced real-time head-to-head implementation of a the unit throwing mechanic.
To throttle each player’s abilities, each action will take a certain amount of energy with energy recharging at a standard rate. Players can speed up the recharge rate by deploying certain types of units.
Previous Work
I did some searching around to anything else (besides Moonbase Commander) that had this kind of mechanic in an strategy context with no avail. That’s either good news or something like passing a shrunken head on a stake as I walk onto ancient tribal lands.
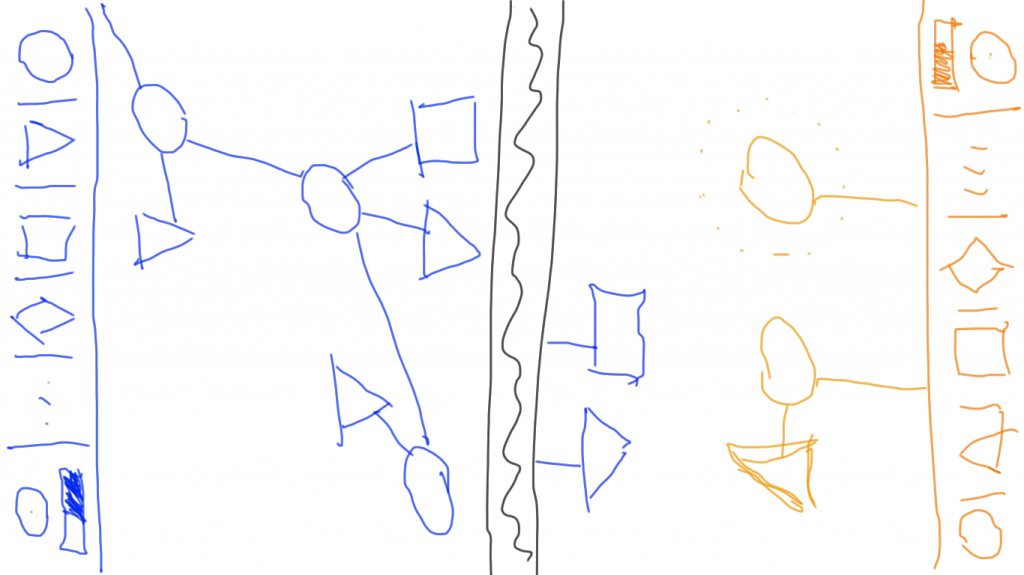
Designs and Mockups
I went through the major design themes (Moon, Earth, Water, Space, Living Room) and, quite obviously at this point, landed on Mars. Though, should this go beyond the project, I should reconsider “Living Room Commander”. I’ll be trying out the cross-platform MonoGame which is an implementation of the Microsoft XNA 4 API. A couple friends and I used XNA 4 to implement Pendulous and I thought it would be good to have some experience in the toolset for this one.
I really like the idea of a head-to-head real-time, so I’m going to set this up sit-down arcade style.
Each players sits at opposite ends of the tablet. At the bottom of the screen is their controls with their view of the world in the rest of their half of the screen. To the bottom right the launch button and power meter with the rest of the bottom of the screen showing the selected unit’s status and controls.
Tasks
This list, now that I look at it, is a little intimidating for the 24-hour limit. Bah, games are fun to write anyway.
- Render simple ground tiles
- 2-player camera with split
- Touch-based camera movement
- Rendering layers (ground, units, projectiles, overlay)
- HUD overlay
- Launch button
- Aim rotation
- Unit status and actions
- Units
- HUB
- Solar array (energy collection)
- Anti-air
- Shield
- Projectiles
- Bomb
- Missile
- EMP/Jolt (EMP off cord, Jolt on cord)
- Crawler
- Unified command queue (prep for network play)
- Fog-of-war
- Sounds
- Music (optional)
- Welcome screen
Future Work
Again, the “future work” category is more to remind myself what I should not be doing with my time even though it would super cool and super fun.
- More unit types and projectile types
- Multiple elevations
- Network play with more players (3+)
- AI opponents