Mistake #1: Framework, Engine, Game
Near the bottom of the technology stack is a game framework. This provides entities like textures, vectors, something that draws stuff, and the like. The engine stacks on top of that entities like sprites, physics, models, and other delicious goodies that hold up the eventual top layer that is game. Developers and designers can spend whole careers sitting comfortably in any one of those layers and a few (well, more these days with all the indies) live throughout.
MonoGame, the technology of choice for Mars Commander thus far, is a framework. I planned the work similar to Project #1 in that I would be building the game layer while naively ignoring the relatively minor but not insignificant engine I would need to build first.
Woops! My time log shows me about 16 hours in before realizing that putting the engine together sure is taking a significant chunk of my precious 24 hours. There’s not much I can do about this except to paddle out of the middle layer as fast as sanity will allow.
Mistake #2: Developing Touch with a Mouse
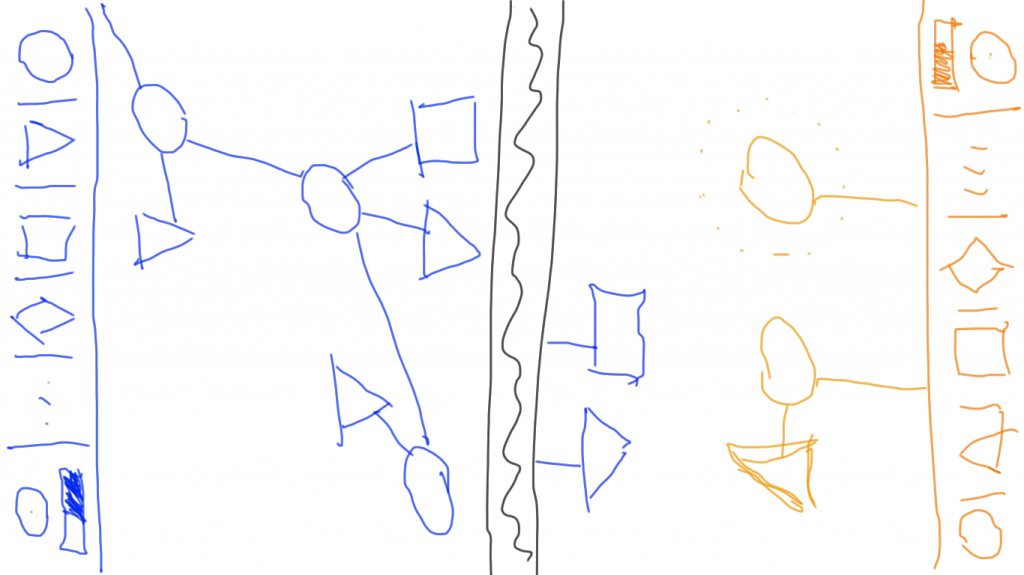
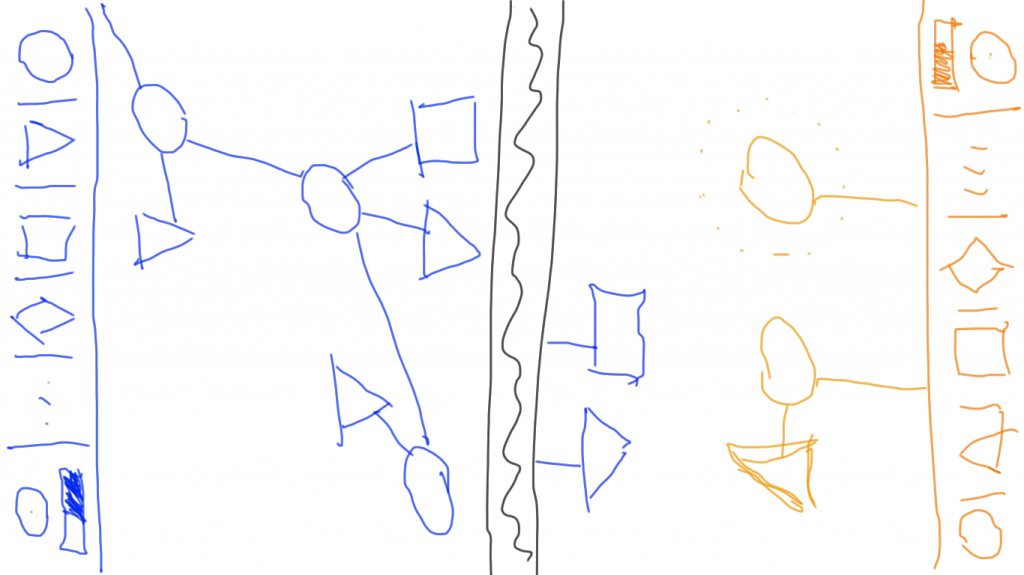
My initial interface design not only looked like a four year old drew it, but in current hindsight it made just about as much sense. As a painful reminder:

It is probably hard to tell…well, anything from the picture, but the intent was to have a control bar at the bottom of the screen that lights up with whatever controls are available for a selected unit in the playfield. I’ve essentially neutered and spat that magic that is a touchscreen and tried to turn it into a keyboard. A mortal sin if there ever was one. I need to apologize to all the super smart folks that gave us touch screens: SORRY, GUYS.
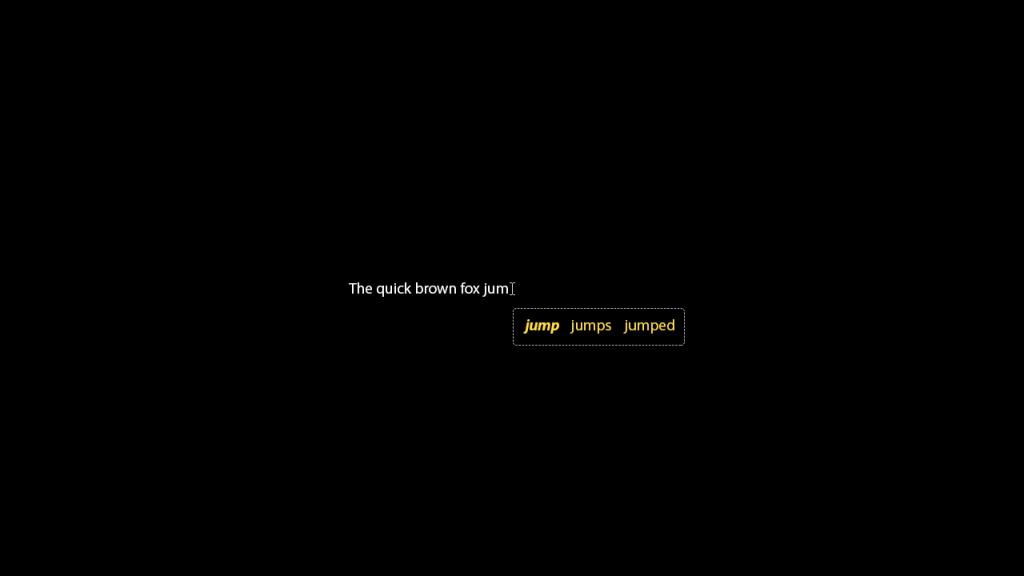
The NEW interface drops that stupid bar at the bottom of each player’s screen and puts all of the controls in the world on or near the unit selected. This will even allow for (gasp) multiple touches into the play area. Maybe even throwing from multiple units at the same time! Neat!
Regroup!
I feel I have about 80% of the engine components completed (sprites, touch handling, draw layers) which is enough to support a completed prototype so I’ll call those bits good for now. I’ve started implementing the interface for the HUD which should serve as a template for the rest of the units. I will definitely not make 24 hours on this kid, but it is more important to finish the thing at all then to throw it away just because the schedule slips.
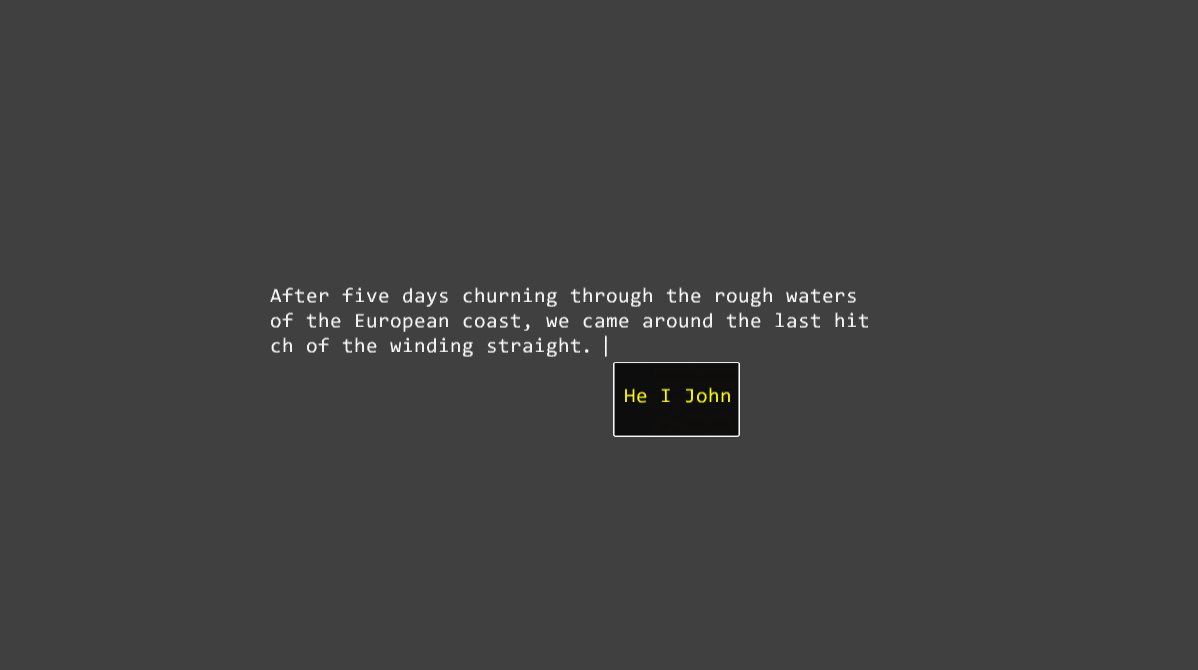
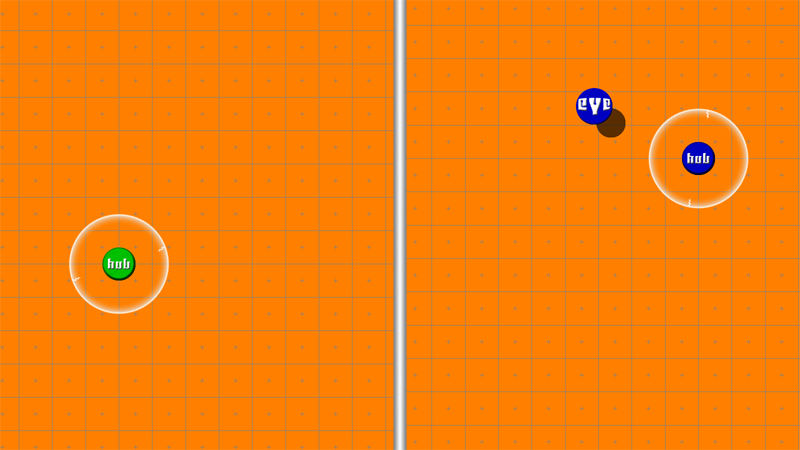
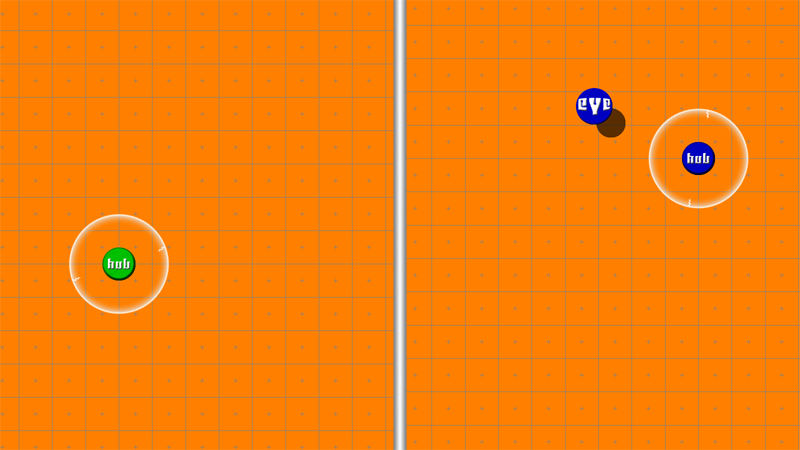
She ain’t much to look at, but there’s a lot of good stuff behind all that orange:

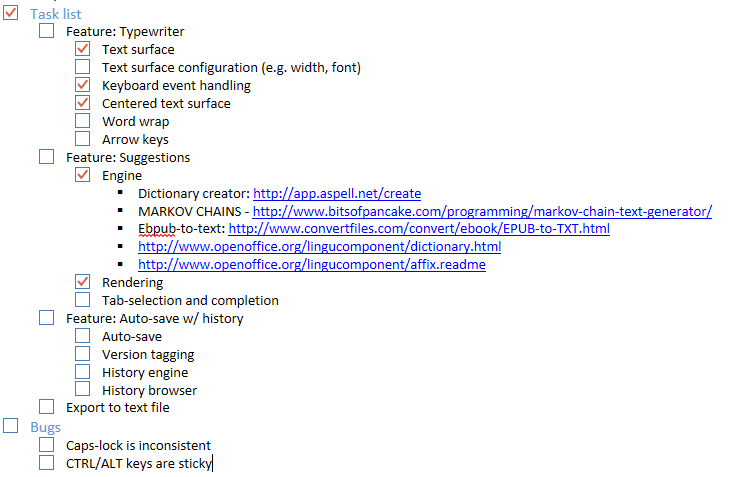
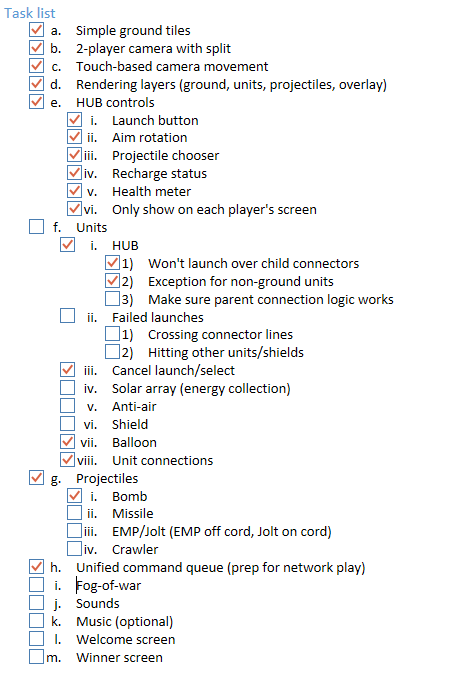
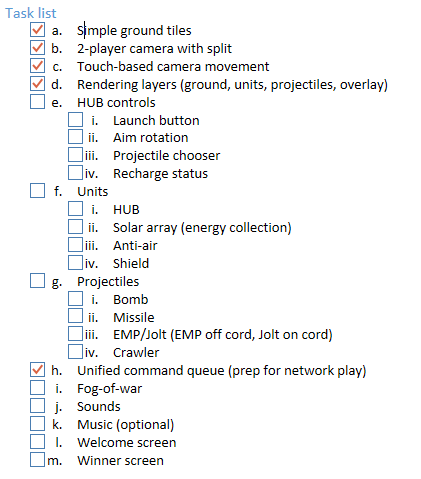
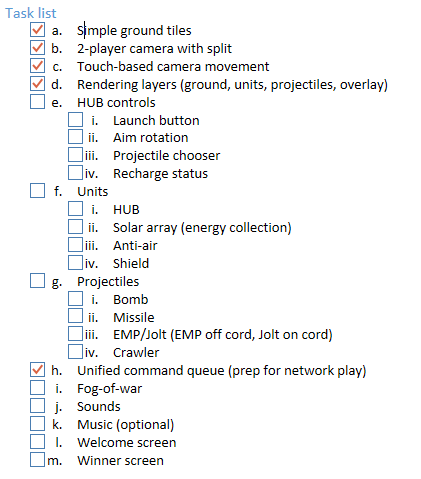
Aaaand in the interest of posterity, the task list as it stands today:

Aaaaaaaaaaaand back to it…